1.将qt.zip 压缩包(底部下载)上传到 /public/下
然后解压 看看路径对不对
确保
/public/qq/css
/public/qq/js
/public/qq/img
2.打开当前使用的模板文件
/templates/模板名称/common/ (注意不是/public 里面的templates 是wwwroot/里面的templateas)
编辑footer.html 文件
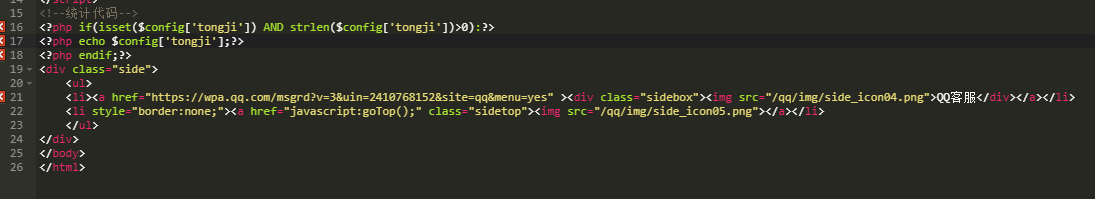
滑到底部 在</body>前加上这样一段代码 【记得更换QQ链接】
<div class="side">
<ul>
<li><a href="https://wpa.qq.com/msgrd?v=3&uin=2410768152&site=qq&menu=yes" ><div class="sidebox"><img src="/qq/img/side_icon04.png">QQ客服</div></a></li>
<li style="border:none;"><a href="javascript:goTop();" class="sidetop"><img src="/qq/img/side_icon05.png"></a></li>
</ul>
</div>
编辑header.html文件
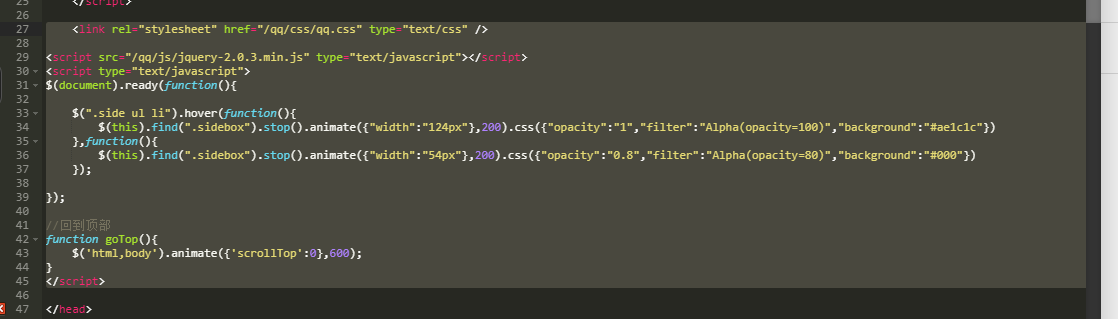
在</hrad>前加上这一段 代码
<link rel="stylesheet" href="/qq/css/qq.css" type="text/css" />
<script src="/qq/js/jquery-2.0.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".side ul li").hover(function(){
$(this).find(".sidebox").stop().animate({"width":"124px"},200).css({"opacity":"1","filter":"Alpha(opacity=100)","background":"#ae1c1c"})
},function(){
$(this).find(".sidebox").stop().animate({"width":"54px"},200).css({"opacity":"0.8","filter":"Alpha(opacity=80)","background":"#000"})
});
});
//回到顶部
function goTop(){
$('html,body').animate({'scrollTop':0},600);
}
</script>






评论 (0)